AFFINGER6でアフィリエイトボタン作成方法
AFFINGER6を購入して、アフィリエイト広告のボタンを作成しようとGoogle検索で探していますが、検索結果は「クラシックエディタ」を使ったものが多く出てきます。
「ブロックエディタ」でアフィリエイトボタンを作成しようとしましたが、参考にできる記事も少なく「クラシックエディタ」で作成するほうが効率的かもしれません。
クラシックエディタを使用したアフィリエイトボタンの作成方法を記載していきます。
目次
「ブロックエディタ」と「クラシックエディタ」の違い
WordPressにおける編集エディタは、「ブロックエディタ」と「クラシックエディタ」の2タイプがあります。
以前までは、旧エディタ(クラシックエディタ)が使われていましたが、2018年からのWordPress5.0からブロックエディタが新しいエディタとして登場しました。
ブロックエディタ(グーテンベルグ / Gutenberg)とは
ブロックエディタ(Gutenberg)は、WordPressで記事を編集するための機能です。ブロックごとに文章や画像などのコンテンツを挿入・編集して組み合わせることによって記事を作成できます。グーテンベルクともいいます。
2022年2月にエックスサーバーでWordPressを使い始めましたが、ダウンロードした時、ブロックエディタが標準になっています。
初めは不慣れで使いづらいかもしれませんが、慣れてくると専門的な知識がなくても記事作成ができるようになります。
まだまだ未熟ではありますが、私もブロックエディタを使い始めて2カ月経っていなくても、このようなデザインでブログを作成することができています。

クラシックエディタ/Classic Editorとは
WordPress5.0以前に使われていた旧エディターです。
多くの人が利用していて、操作がWordやGoogleドキュメントと似ていることから使いやすく、クラシックエディタに慣れている人が継続して使用するケースが多いです。
WordPress5.0以降はブロックエディタが標準となっていて、プラグイン「Classic Editor」をインストールして記事作成することもできます。
注意点として、プラグインのサポートは2022年末になっています。
今後WordPressを始めるかたは、ブロックエディタも理解して使えるようにした方がサポートが終了した時に移行がスムーズになります。
ブロックエディタでボタンリンクを作成する方法
AFFINGER6で標準のボタンリンク作成方法は、【STINGER:カスタムボタン】ブロックを使う方法になるようです。
当ブログの編集画面には【STINGER:カスタムボタン】の項目がありませんでしたので、クラシックエディタで作成したいと思います。
参考までに、【STINGER:カスタムボタン】を使ったアフィリエイトボタンを作成手順を書かれている方のリンクを張っておいきます。
ブロックエディタで作成したい方は確認してみてください。
【アフィリエイト広告タグを改変なしでボタンに貼る方法(ブロックエディタ)Affinger】
リンク元:チロ猫ブログさんhttps://chironeko.com/
ブロックSTINGER:カスタムボタン
STINGERカスタムボタンブロックを選択すると、記事作成画面にボタンが表示されます。
右側の設定ブロック
STINGERカスタムボタンブロックの各設定について
| テキスト | ボタンに表示するテキストを入力します |
| アイコン (前) | テキスト前に表示するアイコンをリストから選択します |
| アイコンクラス | テキスト前に表示する任意のアイコンをCSSクラスで指定します |
| アイコン (後) | テキスト後に表示するアイコンをリストから選択します |
| アイコンクラス | テキスト後に表示する任意のアイコンをCSSクラスで指定します |
| カスタム | テキストのサイズを指定します(%) |
| 太字 | 見出しを太字にします |
| リンク先 URL | リンクしたいURLを記載します |
| nofollow | リンクに nofollow属性を追加します。 |
| 新しいページで開く | リンク先を新しいページとして開くようにします。 |
| Google Analytics のイベントラベル | onclickイベントラベルを設定します |
| 幅 (%) | 上下左右のマージを指定します |
| 影 | 影付きにします。 |
| 光る演出 | ボタンを時々光らせる場合はONにします |
| ボーダー | ボーダーの太さ、丸みを設定します |
| タイトル色 | 見出しの色を指定します |
| ボーダー色 | 枠線の色を指定します |
| 背景色 | 背景色を指定します |
クラシックエディタでボタンリンクを作成する方法
クラシックブロックを選択すると、以下のような以前までのクラシックエディタを使っていた時と同じような編集が可能となります。

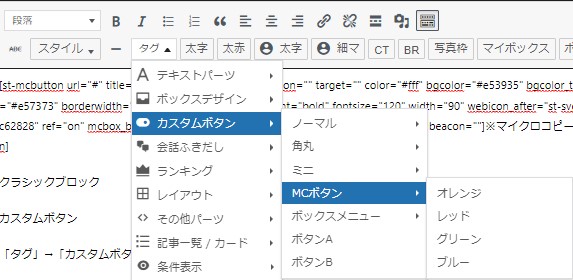
「タグ」→「カスタムボタン」→「MCボタン」→「色を選択」

そうするとこのような感じで表示されます。
設置したボタンを編集する
次に設置したボタンを編集してみましょう。
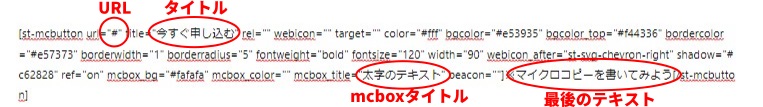
編集する箇所は以下の箇所です。
編集する箇所
・URL
・タイトル
・mcboxタイトル
・最後のテキスト

※「URL」部分にアフィリエイトのリンクを貼ってもエラーになります。
URLは通常のサイトURLを貼りましょう。
クラシックエディタで【アフィリエイトボタン】を作成する
今度は、クラシックエディタの「Aボタン」を使って、アフィリエイトボタンを作成していきます。
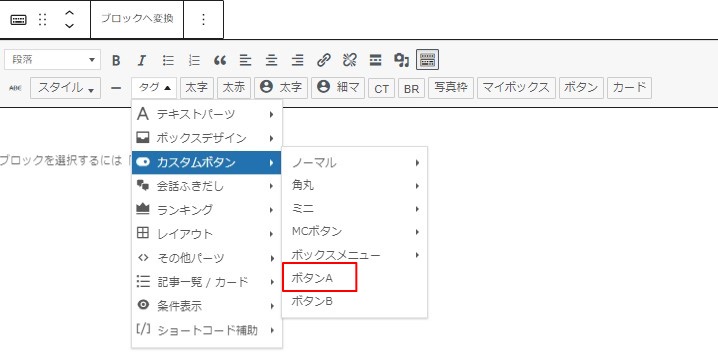
まず、ブロックを「クラシック」をにします。

次に「タグ」→「カスタムボタン」→「Aボタン」を選択します。

そうすると、下の画像のような編集画面になります。

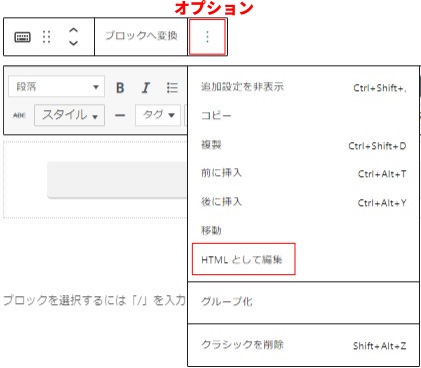
次に「オプション」→「HTMLとして編集」を選択します。

そうするとHTML形式で編集ができます。
次に<a~</a>の箇所を消します。

消した部分にアフィリエイトリンクを挿入します。
そうすると画像のようなボタンができ上がります。

あとは、ボタンのテキスト編集すれば完成です。
プレビューからアフィリエイトサイトに飛べばOKです。
本来のアフィリエイトは下記の画像になります。
当ブログもエックスサーバーを使っていますが、【シン・エックスサーバー】の方が割安です。
エックスサーバーなどかかった費用について記載した記事になります。
気になる方はご覧ください。